It is increasingly evident that people are not just relying on desktop computers to access the internet, but are now turning to their mobile devices for the same. Overall, there are almost 7 billion people with mobile devices globally. At this moment, there are 7.8 billion inhabitants on Earth. This results in a great deal of movement on mobile phones.
But what users are carrying out through those cell phones is particularly fascinating for us as marketers.
Forty percent of customers employ their cell phones to gain information before they buy something in person. The majority of people on a regular basis purchase items with their phones, and out of shoppers, 55% buy products on their phones after discovering them on social media.
As a consequence, businesses that have websites that are fast to respond to queries are able to generate more potential customers and keep a steadily growing upper hand compared to those businesses that don’t.
What is the concept behind responsive website design, how does it function, and why should you transition to it? In this guide, questions will be addressed, interesting facts will be provided, and the most pertinent elements of responsive design that all marketers should be aware of will be explained. Let’s get started.
Responsive Design History
Responsive web design was no longer a mere trend of the times, but rather commonplace among web designers since it was first conceived by creators in the early 2000s. These designers used to experiment with different approaches to modify their sites according to the width of the browser. It wasn’t until 2010 that the actual governance of eceptive actions took place. This was when web designer Ethan Marcotte gave the moniker “responsive design” to a piece he composed for A List Apart.
As more and more people were using their phones to visit web pages, it was obvious that mobile friendly designs were necessary. In 2015, Google announced their shift toward a focus on mobile, known as “Mobilegeddon.” This caused websites that were designed to be mobile-friendly to rank higher in searches conducted on mobile devices. The very next year, it was reported that the use of the internet on mobile phones and tablets had surpassed the use on desktop computers, and this trend of growth has not stopped. In 2018, the worldwide proportion of mobile phone website visits was 52.2%, up 1.9% from 2017. The portion of people in Asia utilizing mobile phones in 2018 was the highest of any region, standing at 65.1 percent.
What is responsive web design?
A website designed with features, content, and media that are optimised for mobile use is known as Responsive Web Design. Websites that are designed to be responsive are able to adjust to the type of device being used by someone accessing them, whether it be mobile phones, tablets, or computers.
It is essential to invest in responsive web design in order to expand your brand presence, offer a variety of user experiences, and turn more web visitors into customers.
It also saves your business valuable time. It’s impractical to create a unique website for every single device that visitors could use to access your site, not to mention the potential technological advancements. Responsive web design guarantees that your website will work properly on any device and screen size, offering a fantastic user experience on both current and future gadgets.
Let’s explore further the reasons why responsive design is so important in the present day.
Why Responsive Web Design is Important
Responsive design makes it possible to appeal to a larger crowd of attentive individuals regardless of the device or platform they use for browsing.
A lack of responsive web design can put your website at a disadvantage and make customers feel unwelcome due to a lack of an engaging mobile experience. Studies have uncovered that if users are not presented with a satisfactory mobile-friendly experience, then up to ninety percent of possible customers could be lost.
That’s a lot of customers — and revenue.
Let’s unpack three major benefits of responsive web design.
1. Responsive web design helps consumers discover your website.
Almost two-thirds of people use Google on their phones. Google punitively takes action against sites that do not utilize a design that can be adapted for mobile devices. The way your website ranks on search engine results pages (SERPs) can be affected by mobile-first indexing, meaning that pages with a mobile-friendly design could end up higher than yours.
If the majority of your target audience is using their smartphone for searches (as demonstrated by the given statistic), then having an unresponsive website design means customers may not access your website at all.
2. Responsive web design keeps shoppers on your website longer.
The rate of website visitors leaving after only viewing a single page is almost 40% on mobile phones, compared to 27% for tablets. A website that takes five or fewer seconds to load will ensure users spend up to 70% longer on the page.
Cell phone users anticipate fast, superb website encounters (just as Google does) — assumptions that you can live up to with a responsive website architecture.
3. Responsive web design builds positive brand recognition and trust with consumers.
The majority of customers would not suggest a business with an inadequately designed mobile website. It has been revealed in the same report that greater than 50 percent of individuals shopping online who are unsatisfied with a business’s website will likely view the business in a negative light.
Responsive website design is a sure-fire way to keep customers happy, motivate them to spread the word of your business, and to keep them coming back for more.
How Do You Build a Responsive Site?
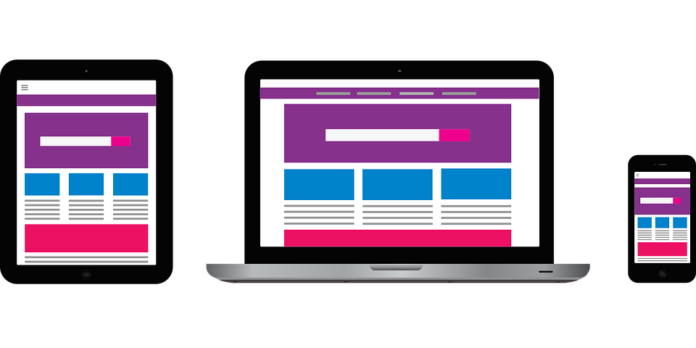
The concept of responsive web design is to have the same HTML code applied across all devices accessing the page. By doing this, the requirement of creating distinct websites is removed. The components of the web page are rearranged to accommodate the viewpoint based on the device’s display size. Look at the screenshots that follow, which demonstrate the same page viewed on either a computer or a cellular phone.
Elements of Responsive Web Design
Various components are implemented to bring about these alterations to the website’s arrangement that depend upon the display size. Here are some of the essential elements of responsive web design.
Using media queries is a popular way of making webpages with CSS more responsive. This operates by incorporating a collection of attributes just in the event that a particular condition is satisfied. Most commonly this refers to browser width.
Instead of measuring the size of all elements in the grid using absolute units, the concept of fluid grids utilizes percentages. This implies that the grid is cut into columns with scaling widths and heights in comparison to one another, allowing them to be adaptable and changeable based on web browser width. All of this is done using HTML.
The grid must be flexible enough to be visible from any device, and the same goes for the content – it has to be able to fit the requirements of responsive design. Using visuals that can be scaled in certain percentages, just like the grid components, is how visualization is achieved.
It is vital to not only make sure that photos adapt to any changes in the layout, but also to carefully choose their contents. This is where art direction comes in. Not always is shrinking a photograph the answer to make it fit on a smaller display. Ensuring the primary focus of the photograph is still evident when it is reduced in size may include magnifying and trimming. The frequently disregarded details of a responsive website can substantially improve the total journey.
Responsive Web Design Best Practices
Using an easy-to-use content management system or website builder will make it simple to develop a website with a responsive design. Even with the most reliable CMS, you’ll need to make sure that the content you upload and the media you use is able to be read on a mobile device, which is all up to you. Let us go over some strategies for responsive web design to make sure your visitors and customers have the best mobile experience.
1. Don’t neglect your buttons.
What action would you like visitors to take when they come to your website? Take action, right? One way to do this is by pressing on a prompt that invites you to take further action such as Discover More, Get, or even Purchase.
What is the behavior of people viewing your website on a desktop computer when they click on the buttons? If the CTAs you’ve created show up when scrolling, or are situated at the end of the webpage, you should take a look at how mobile users can access them.
2. Use scalable vector graphics.
It is recommended that illustrations or icons included on your website be presented as Scalable Vector Graphics (SVGs). SVGs have the beneficial feature of being able to be resized without any loss of quality, unlike JPGs and PNGs. This guarantees that your website will supply a top-notch browsing experience for people using any kind of device. They also help your website run more quickly, as already mentioned, this is great for the user’s experience as well as its SERP rankings.
3. Make sure your images scale.
Pictures and symbols are not the only type of visuals that are changing in size when being viewed on different devices. Your images have to scale, too.
4. Consider your typography.
The same font that looks beautiful on a desktop computer could be difficult to read when viewed on a much smaller mobile device. If visitors cannot comprehend what is written on your website, there is no chance that they will make any purchases.
Alternatively, basing your website font design on a mobile experience can leave your desktop users with unappealing text that is too large and inconsistent with your branding.
Here’s our best advice for typography on responsive web design:
- The standard for desktop and mobile web content is to use 16pt typeface.
- Steer clear of extremely thin typefaces that become invisible on smaller displays.
- Ensure that all headings are significantly larger than the content in the body and in any subheadings.
- Employ differing tones for your typeface so it does not blend in with the colors of your website background.
5. Take advantage of device features.
It is impossible for prospects and customers to connect with you via their computers, but they have the ability to call you on their mobile phones. Think about substituting your “Chat Now!” call-to-action with “Call Now!” plus including your business phone number in preference to email.
If you have a mobile app for your business, suggest that visitors to your website use the app as this may not be something they can do from their computers.
What Is the Difference Between Responsive and Adaptive Web Design?
A different strategy for creating webpages for a variety of display settings is called adaptive design. It is essential to construct different versions of an adaptive web page for all possible screen setups. When someone visits the website, the system will recognize the size of their display screen. In response, the appropriate version of the page loads. Let’s delve into comparing the features of adaptive design with those of responsive design to gain a comprehensive understanding of how the latter diverges from the former.
Difficulty
Creating multiple website versions for adaptive design looks to be a laborious task at first concept, however the process of designing one page that can answer to any device set-up requires a decided amount of organisation. The debate of how hard adaptive and responsive design is compared to each other is a very controversial issue among web design communities. It is generally accepted that making a responsive web page is more intricate and costly than other methods, although some sources state otherwise.
Flexibility
This point points towards the fact that responsive design has some important features in it. A responsive design will adjust itself to any display setup it is presented with. Adaptive design will only be utilized to its fullest capabilities on the designated platforms it was created for.
Loading Time
Research suggests that nearly half of all customers assume a web page will operate in two seconds or less, and 40 percent won’t stay on a website which requires more than three seconds to open. It is critical to understand that the speed of loading matters a lot, which is why it’s becoming more common to use a web page constructed with responsive design since it takes less time to load than one created using adaptive design and it has the same size.
Adaptive vs. Responsive
So which is the better choice? Responsive design has been the generally accepted solution for a long period of time with its universal application. It is sensible to make this decision in the constantly transforming tech world. It is an excellent strategy to make sure your website is compatible with any and all potential technological advances that may become available in the future.
That being said, adaptive web design has its advantages. If a widely used desktop version of a website isn’t well adapted to mobile, it is better to use an adaptive strategy and adjust the existing design to fit a different display size. It appears to be a much better selection than beginning from zero and building a mobile-friendly website from the ground up. The key to success lies in thoroughly comprehending the details of each endeavor as well as the advantages and drawbacks of both designing techniques.
Respond to Your Audience with Responsive Design
It is essential to have a responsive design when so many people are shopping and searching on their phones or tablets. You might not be making any money at all if you do not utilize it. This could include losing out on potential customers, leads and revenue.
Begin utilizing these resources, models, and optimal methods for starting with responsive web design now.